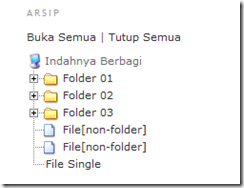
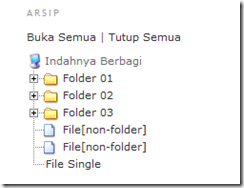
Kali ini saya ingin berbagi lagi trik membuat menu dtree. Apakah menu dtree itu? Menu dtree yang saya maksud adalah menu yang menyarupai menu Windows explorer seperti pada image berikut:

Menu seperti ini bisa juga kita tampilkan pada web atau blog kita seperti yang terlihat pada image berikut atau bisa lihat langsung demonya diblog saya disini

Nah ingin membuat menu dtree seperti itu? Caranya mudah saja hanya dalam beberapa langkah:
Langkah pertama:
Klik elemen halaman=> Tambah Gadget=> HTML=> Letakkan kode berikut pada kolom konten:

Kalau belum ngerti berikut contoh mengisi menu dan linknya dari daftar menu blog saya;
Jangan lupa save kalau dah selesai ya!
Selamat mencoba dan semoga bermanfaat!

Menu seperti ini bisa juga kita tampilkan pada web atau blog kita seperti yang terlihat pada image berikut atau bisa lihat langsung demonya diblog saya disini

Nah ingin membuat menu dtree seperti itu? Caranya mudah saja hanya dalam beberapa langkah:
Langkah pertama:
- Seperti biasa loggin ke akun blogger sobat=> Lalu klik tata Letak =>> Klik Edit HTML
- Letakkan kode/ script berikut di atas kode </head>
<link href='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/dtree.css' rel='StyleSheet' type='text/css'/>
<script src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/createdtree.js' type='text/javascript'/>
- Klik Simpan template.
Klik elemen halaman=> Tambah Gadget=> HTML=> Letakkan kode berikut pada kolom konten:
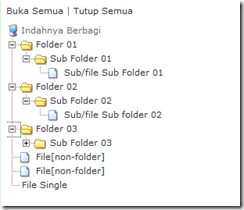
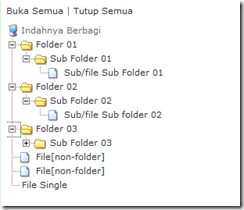
Maka Preview dari kode di atas adalah seperti berikut ini
<div class="dtree">
<p><a href="javascript: d.openAll();">Buka Semua</a> | <a href="javascript: d.closeAll();">Tutup Semua</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Indahnya Berbagi');
d.add(1,0,'Folder 01','#.html');
d.add(2,1,'Sub Folder 01',' #.html');
d.add(3,2,'Sub/file Sub Folder 01',' link anda.html');
d.add(4,0,'Folder 02',' #.html');
d.add(5,4,'Sub Folder 02',' #.html');
d.add(6,5,'Sub/file Sub folder 02',' link anda.html');
d.add(7,0,'Folder 03',' #.html');
d.add(8,7,'Sub Folder 03',' #.html');
d.add(9,8,'Sub/file Sub folder 03',' link anda.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,0,'File[non-folder]',' link anda.html');
d.add(11,0,'File[non-folder]',' link anda.html');
d.add(12,0,'File Single',' link anda.html','','','img/trash.gif');
document.write(d);
//-->
</script>
</div>

Kalau belum ngerti berikut contoh mengisi menu dan linknya dari daftar menu blog saya;
<h2>Arsip</h2>Silahkan ganti nama folder dan linknya! Tambahkan yang perlu ditambahkan! Untuk hasilnya bisa lihat blog saya disini
<div class="dtree">
<p><a href="javascript: d.openAll();">Buka Semua</a> | <a href="javascript: d.closeAll();">Tutup Semua</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Indahnya Berbagi');
d.add(1,0,'Agama','#.html');
d.add(2,1,'Artikel Islam','http://amatullah83.blogspot.com/search/label/Artikel%20Islam');
d.add(3,1,'Nasehat Muslimah','http://amatullah83.blogspot.com/search/label/Nasehat.');
d.add(4,1,'Fatwa Ulama','http://amatullah83.blogspot.com/search/label/Fatwa%20Ulama');
d.add(5,0,'Teknologi','#.html');
d.add(6,5,'Pesawat Tercepat Di Dunia','http://amatullah83.blogspot.com/2009/07/pesawat-tercepat-di-dunia.html');
d.add(7,5,'Kosong','');
d.add(8,5,'Kosong','');
d.add(9,0,'Kesehatan','#.html');
d.add(10,9,'Bahaya Rokok','http://amatullah83.blogspot.com/2009/08/bahaya-rokok-bagi-kesehatan.html');
d.add(11,9,'','');
d.add(12,0,'','');
d.add(13,0,'Trik Blog','#.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(14,13,'Kumpulan Kode warna','http://amatullah83.blogspot.com/2009/07/daftar-kode-warna-dengan-tabel.html');
d.add(15,13,'Cara buat menu tab view sederhana','http://amatullah83.blogspot.com/2009/11/cara-membuat-menu-tab-view.html');
d.add(16,0,'Cara buat menu ini','http://amatullah83.blogspot.com/2010/01/cara-membuat-menu-dtree.html');
document.write(d);
//-->
</script>
</div>
Jangan lupa save kalau dah selesai ya!
Selamat mencoba dan semoga bermanfaat!
 RSS Feed
RSS Feed Twitter
Twitter







0 komentar:
Posting Komentar